Invoicing app extension
This is a BETA feature!For more info, help, and feedback, please get in touch with us at [email protected].
Read this if: You want to develop or are developing integration with invoicing capability.
What is Invoicing app extension?
Apps that provide an invoicing capability can now display their contents right inside Pipedrive, allowing them to:
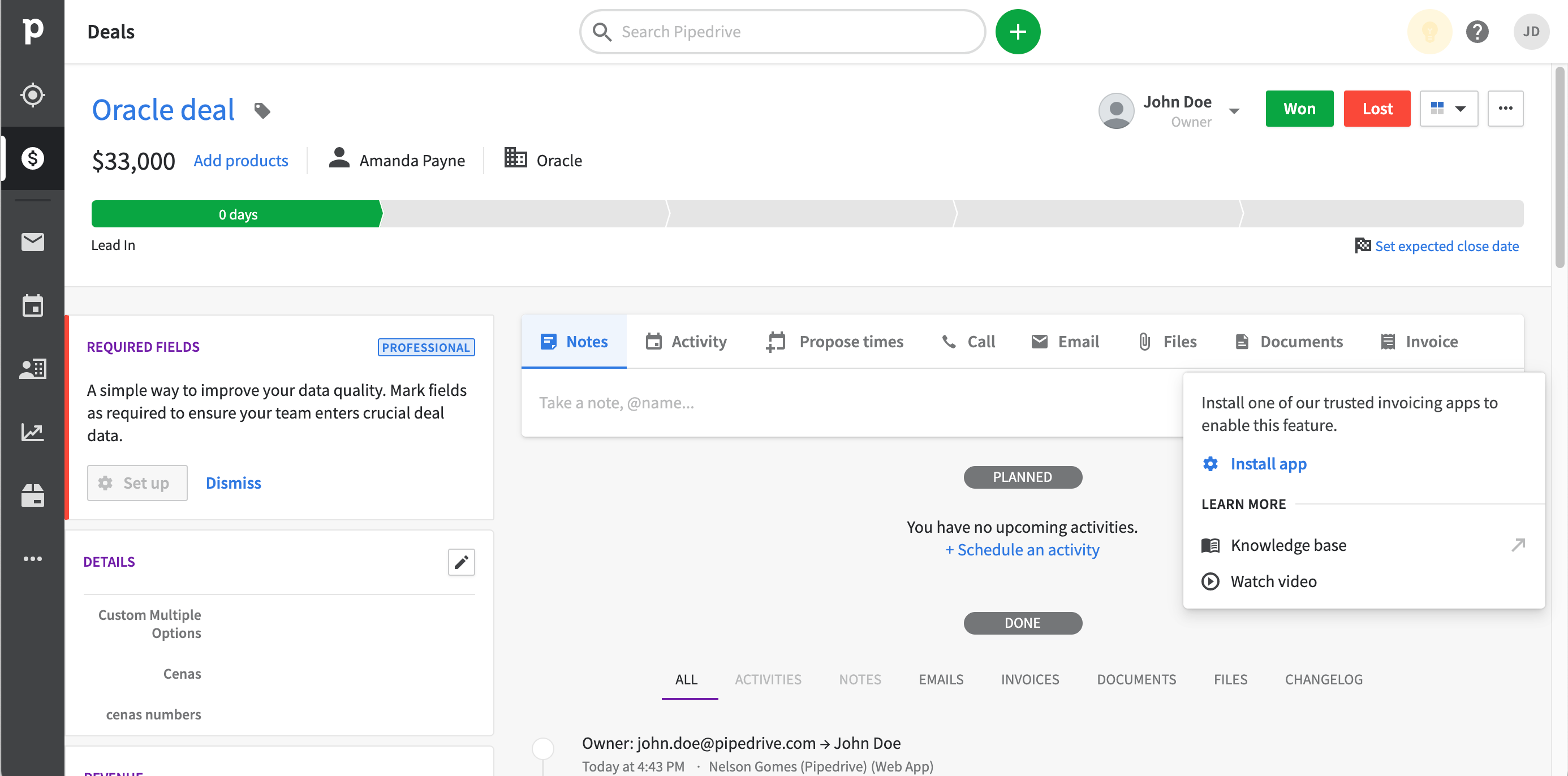
- Create invoices from within the deal detail view and also see, send by email, download and approve invoices directly from the flow item. Once the app is installed, users can view and add necessary information about an invoice both directly from and to the installed invoicing app.

Invoice menu’s location inside deal detail view in Pipedrive’s web app
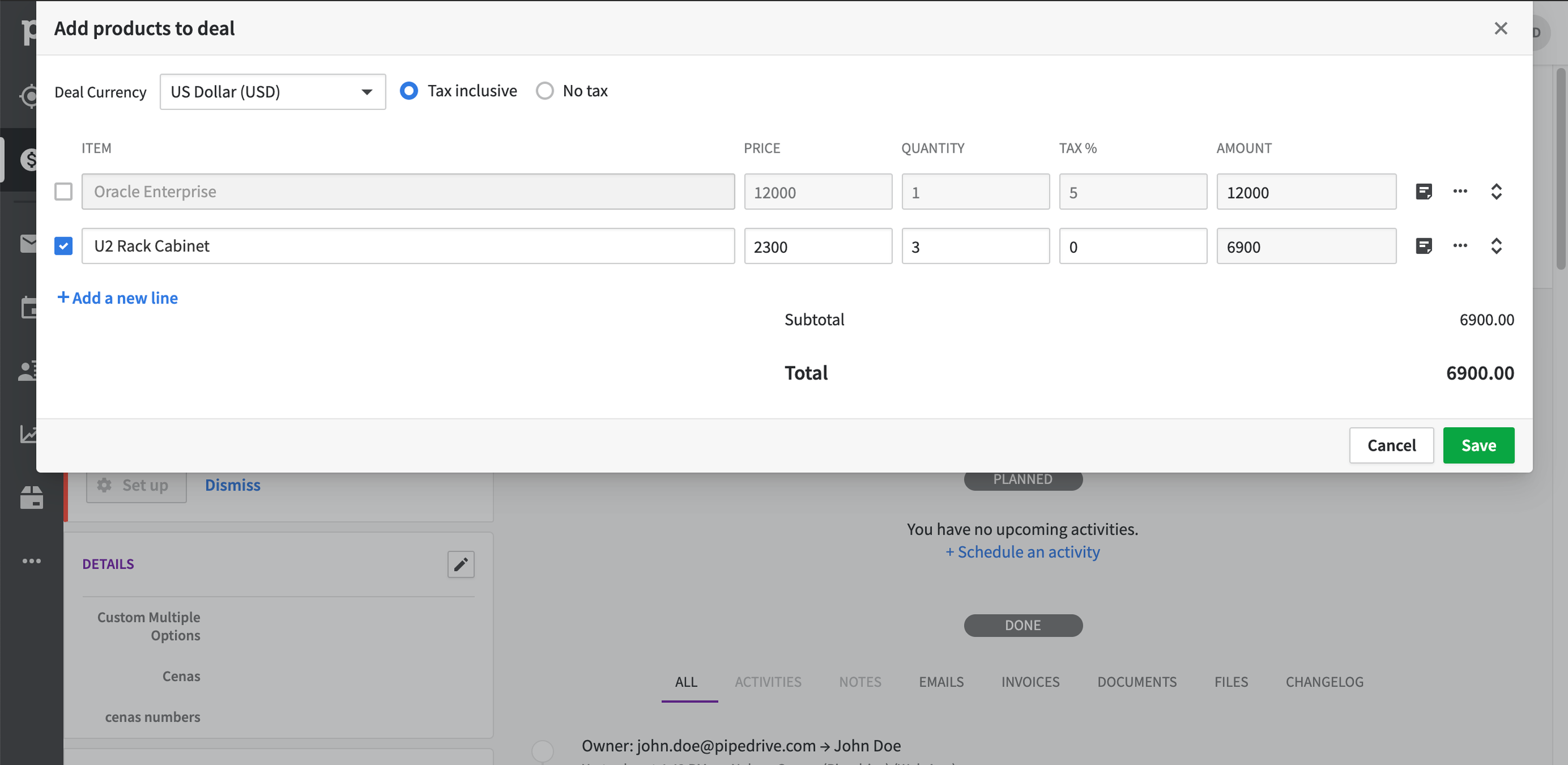
- Make use of Pipedrive’s products feature to create invoices automatically from the deal’s products

Using a deal’s products to select what to invoice
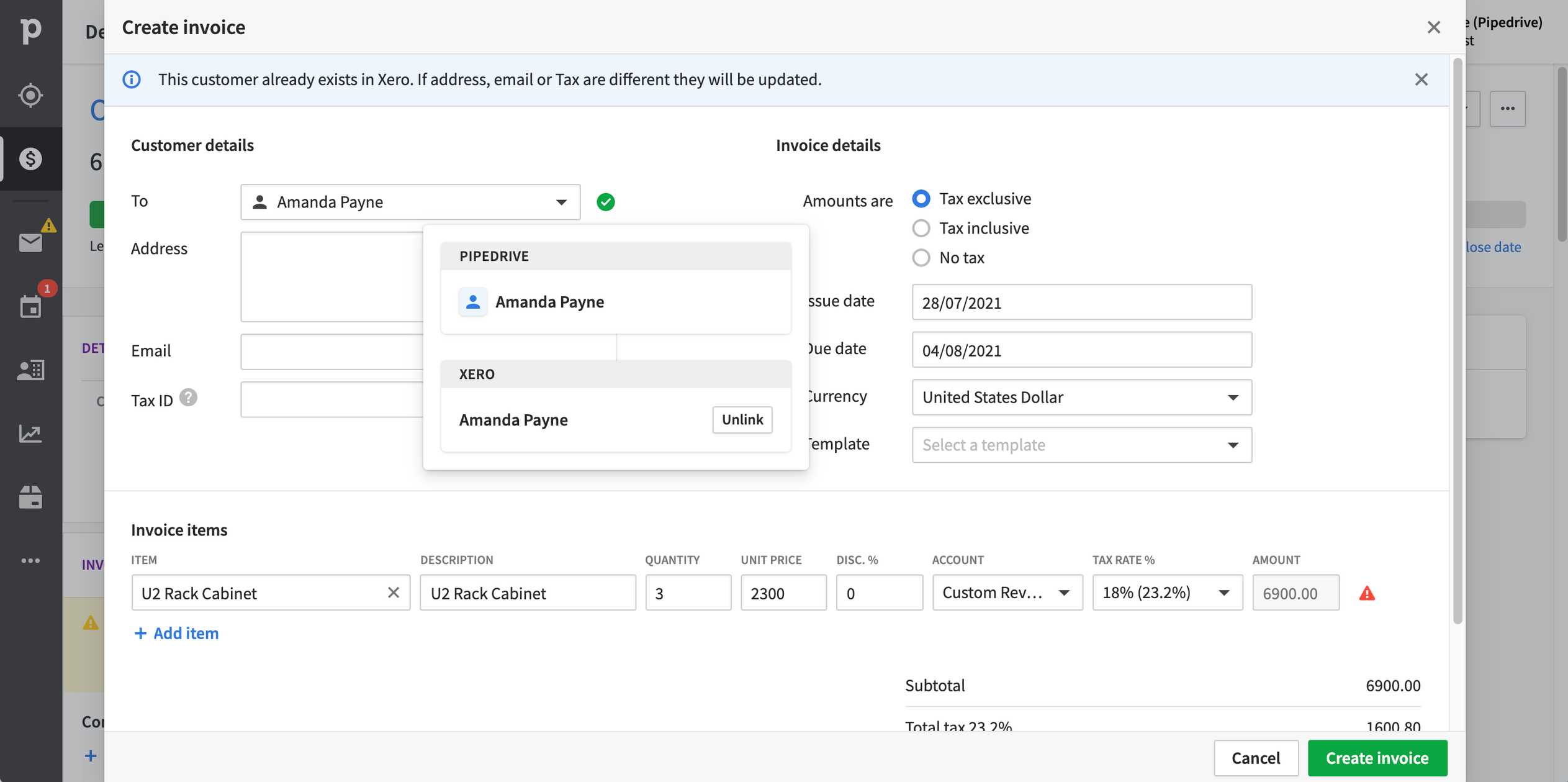
- Link a person or organization to an app extension contact

Clicking on the icon on the right of the contact allows users to link/unlink a person or an organization with a provider contact, making it possible to invoice customers directly from within Pipedrive
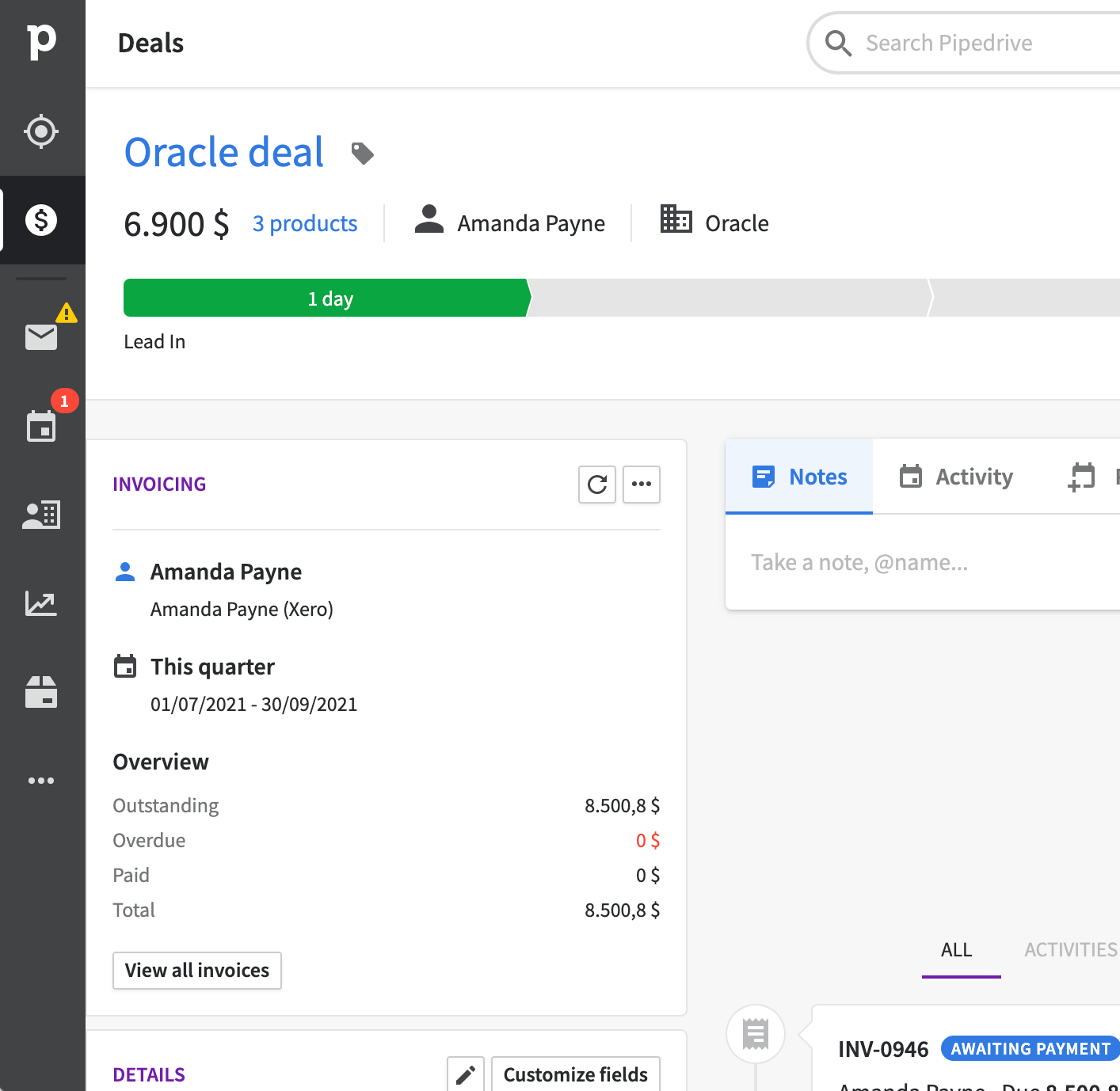
- Show contextual information about a person or organization value through an invoicing panel

Invoicing panel in the deal detail view shows customer financial statement for this quarter from an invoicing app
Development process
To extend your app’s capabilities to the invoice tab and invoice panel in Pipedrive, we’ve built a logic of reverse APIs, where Pipedrive will request information from the invoicing service’s API. These requests will be made to endpoints that are defined in a manifest uploaded to the Developer Hub by the app creator.
Steps to take
To begin, you’ll need access to the Developer Hub, where your app is maintained.
Next, the app must utilize OAuth 2.0 and enable the invoice integration scope.
- For more info on how to connect an app to Pipedrive or to third party services when the app acts as an intermediary, see connecting the app
Once the tokens necessary for OAuth 2.0 are stored, you should get acquainted with how to add the manifest.
Manifest for invoicing app extension
The manifest describes, in a special contract format, the endpoints which Pipedrive API makes requests to. Based on the responses of those requests, the invoicing information will display inside Pipedrive. The data will be displayed in a pre-defined format which you can see at the top of this page.
The manifest for your app will need the appropriate URLs of invoicing service’s endpoints. Once the manifest for your invoicing app is submitted to Developer Hub, it will be validated against a pre-defined schema.
Template for invoicing manifest
The file below defines the JSON schema for an app that wants to display its contents inside the Pipedrive invoice tab through the manifest.
This is a sample of the manifest you’d need to submit for the Invoicing app extension. For your own manifest, just add your values for clientID, endpoints, and templates (if they’re being used). For a detailed explanation, see the explanations table.
{
"version": "v202101",
"clientId": "dummyclientid123",
"features": {
"templates": true
},
"endpoints": {
"getAccounts": "https://www.example.com/:linkId/invoice-accounts",
"getContact": "https://www.example.com/:linkId/contacts/:contactId",
"getCurrencies": "https://www.example.com/:linkId/currencies",
"getInvoicePDF": "https://www.example.com/:linkId/invoices/:invoiceId/download",
"getInvoiceShareUrl": "https://www.example.com/:linkId/invoices/:invoiceId/share",
"getInvoiceSummary": "https://www.example.com/:linkId/report/invoice-summary",
"getProduct": "https://www.example.com/:linkId/products/:productId",
"getProviderAccount": "https://www.example.com/:linkId",
"getProviderAccountConnectUrl": "https://www.example.com/users/:linkId/auth",
"getSearchContacts": "https://www.example.com/:linkId/contacts",
"getSearchInvoices": "https://www.example.com/:linkId/invoices",
"getSearchProducts": "https://www.example.com/:linkId/products",
"getTaxRates": "https://www.example.com/:linkId/tax-rates",
"getTemplates": "https://www.example.com/:linkId/invoice-templates",
"postContact": "https://www.example.com/:linkId/contacts",
"postInvoice": "https://www.example.com/:linkId/invoices",
"postInvoiceEmail": "https://www.example.com/:linkId/invoices/:invoiceId/email",
"postInvoiceStatus": "https://www.example.com/:linkId/invoices/:invoiceId/action",
"postProduct": "https://www.example.com/:linkId/products",
"putContact": "https://www.example.com/:linkId/contacts/:contactId",
"putProduct": "https://www.example.com/:linkId/products/:productId"
}
}Manifest URL format
All endpoints’ values in the manifest must be provided as strings. We support the following parameters in the URL strings, which will be replaced.
-
linkIdwill be replaced with the unique identifier the vendor registers the connection with with that represents the connection between the app and the user.linkIdmust be in all endpoints' URLs. -
invoiceIdwill be replaced by the unique identifier of the Invoice that is returned ingetInvoiceendpoint.invoiceIdmust be provided in the URLs ofpostInvoiceStatus,postInvoiceEmail,getInvoiceShareUrl, andgetInvoicePDF. -
contactIdwill be replaced with the unique identifier of a contact that is returned via contact methods likepostContactandgetSearchContacts. -
productIdwill be replaced with the unique identifier of a product that is returned via product methods likepostProductandgetSearchProducts.
A valid URL would be "https://www.example.com/:linkId/invoicePDF/:invoiceId" where linkId is the unique identifier of the connection and invoiceId unique identifier of the invoice.
Explanation of the manifest
The invoicing app extension’s manifest describes the following object (see table).
For the endpoints, you’ll need to give valid URLs of your invoice service’s endpoints to which Pipedrive will request.
Object | Explanation | Required or optional |
|---|---|---|
| Defines the version of the manifest. Currently, the only supported version is | required |
| Your app's client ID. You can get it from the OAuth & access scopes tab in Developer Hub. | required |
| Here you can define the features that your app can also provide. In here, your app can define invoice templates and then pass the following object to the
Please note that when | required |
| Defines a set of invoice service endpoints' URLs which Pipedrive will make requests to | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| required | |
| optional | |
| required | |
| required | |
| required | |
| required |
Connecting the app
Connecting the app to Pipedrive
The application is installed by clicking install in the Pipedrive Marketplace. Once the user has agreed to the scopes, the browser gets redirected to the app’s registered callback URL (step 3 of OAuth authorization).
At this moment, the app needs to fetch and permanently store the OAuth tokens it receives from Pipedrive (step 4 of the OAuth authorization). For invoicing apps, we require generating a unique identifier string (for example, a UUID) for each connection/link, which will be used by Pipedrive for all API calls executed against the app (also see finalizing the connection).
Connecting the app to an invoicing provider
If the app is an intermediate between a service provider, it needs to authenticate against the provider according to that service specification. You’ll likely need to authenticate against their OAuth and store the required tokens along with Pipedrive tokens.
Finalizing the connection
After the unique identifier has been generated and the OAuth tokens stored, the app needs to register itself as a data provider by calling the Pipedrive API https://{COMPANYDOMAIN}.pipedrive.com/api/v1/invoice/user/provider with RegisterProviderLink payload and using Authorization: Bearer <access_token> header.
To finalize everything, the app should redirect the user to the redirectUrl that was received as the response for the registration call against Pipedrive API. On that page, the user will see if both the installation and connecting process succeeded and can then configure their preferences.
Sample of expected RegisterProviderLink payload structure:
{
"data":{
"linkId":"string",
"orgId":"string",
"marketplaceClientId":"string"
}
}Explanation of attributes:
Name | Type | Description |
|---|---|---|
| string | The unique identifier of the user in the Invoice app |
| string | ID of the user company in the Invoice service, not the app |
| string |
|
Invoicing API reference
Authentication
All requests from Pipedrive to the app will be supplemented with an authentication header that uses the same client_id and client_secret as the OAuth token exchange in OAuth authorization.
E.g. Authorization: Basic <base64(client_id:client_secret)>
API payloads
All API responses from the endpoints defined in the manifest are expected to be JSON, where data depends on the endpoint.
{
"success": boolean,
"data": "depends on the endpoint"
}Invoicing API endpoints
getProviderAccount
required
Gives the app's status, whether or not it is correctly installed and connected for the user. This endpoint returns a JSON payload with the provider account setup status.
Must return LinkStatus as data in the payload.
Sample of expected response structure:
{
"success": boolean,
"data":{
"authorized": true,
"name":"string",
"orgId":"string",
"features":"LinkFeatures"
}
}Explanation of attributes:
Name | Type | Description |
|---|---|---|
| boolean | Displays the status of the app. Returns |
| string | The name of the user’s company or organization in the invoice service |
| string | The ID of the user’s company or organization in the invoice service |
| object |
|
The structure ofLinkFeatures:
{
invoiceTaxModeOptions: InvoiceTaxModeOptions;
invoiceTaxOption: InvoiceTaxOption;
invoiceDiscountOptions: InvoiceDiscountOptions;
invoiceNumberOption: InvoiceNumberOption;
validations: Validations;
}Explanation of the attributes:
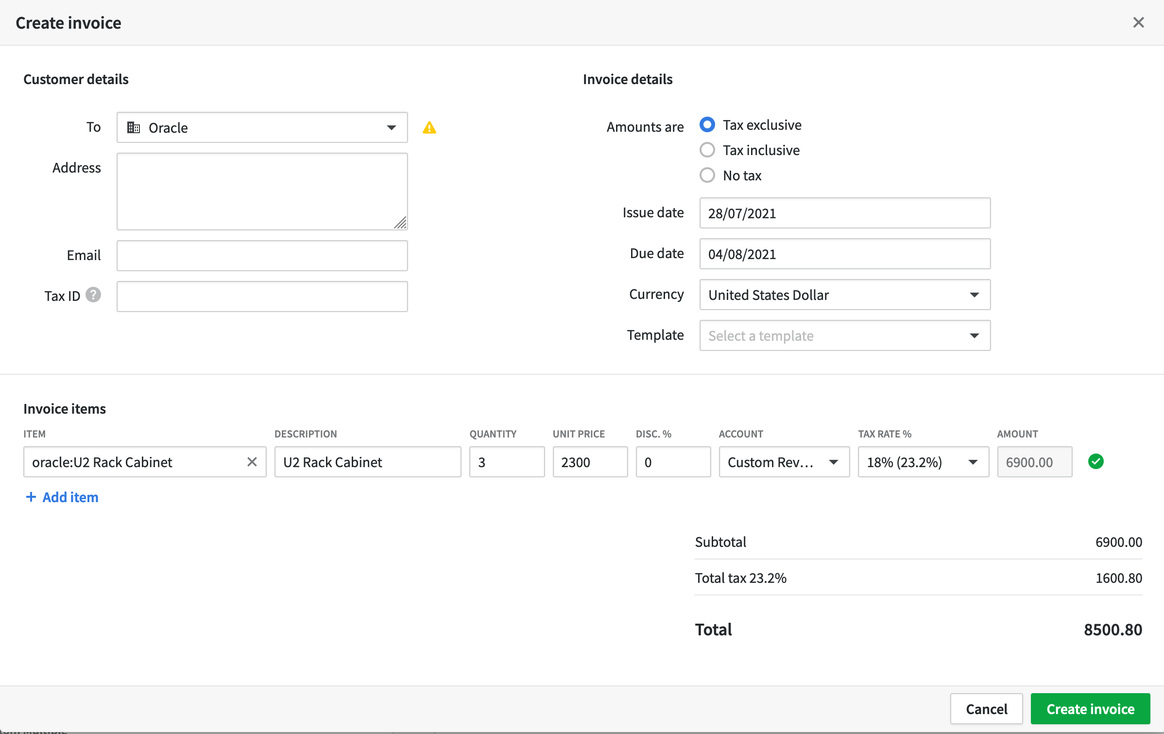
documentTaxRateInput and lineItemTaxRateInput set how the tax rate will be displayed for the invoice.
Name | Type | Description/Values |
|---|---|---|
| object - required |
These modes are not exclusive and will be used by Invoicing modal to give the invoice behavior options, but you need to have at least one set to |
| enum - required |
You can only pick a single tax per invoice that will be applied to all line items checked.
|
| object - required |
|
| enum - required |
|
| object - required | Defines the maximum length acceptable for product |
For example, see the image below, where the tax rate can be applied on the line item level with each line item having a separate tax rate.

Structure ofLinkFeatures for the format in the above image:
{
"invoiceTaxModeOptions": {
taxExclusive: true,
taxInclusive: true,
noTax: true,
},
"invoiceTaxOption": "multiple",
"invoiceDiscountOptions": {
globalDiscount: false,
lineDiscount: true,
},
"invoiceNumberOption": "none",
}getProviderAccountConnectUrl
required
Returns a JSON payload with a URL where the user will be redirected to when the provider account connection has expired or failed for any reason.
Must return LinkAuthURL as data in the payload.
Sample of expected response structure forLinkAuthURL:
{
"success": boolean,
"data":{
"url":"URL"
}
}*Explanation of attributes:
| Name | Type | Description |
|---|---|---|
url | string - required | The URL of the connection |
Invoice related endpoints
postInvoice
required
Creates an invoice in the provided invoice service from the payload object InvoiceCreateData. Must return Invoice as data.
Sample ofInvoiceCreateData structure:
{
"success": boolean,
"data":{
"contactId": string | null,
"contactName": string,
"address": string,
"email": string,
"taxNumber": string,
"taxModeId": TaxMode,
"globalDiscount": {
discountAmount: number;
discountPercentage: number | null;
} | null;
"taxRateId": string | null,
"templateId": string | null;
"currencyId": string | null;
"invoiceNumber": string | null,
"issueDate": string,
"dueDate": string | null,
"lineItems": CreateInvoiceLineItem[]
}
}Explanations of attributes:
Name | Type | Explanation/Value |
|---|---|---|
| string | The unique ID of a contact in the invoicing service. |
| string | The name of the contact Person or Organization of the invoice. This is usually a multi line string. |
| string | The address of the contact Person or Organization of the invoice. |
| string | The email of the contact Person of the invoice. |
| string | The customer VAT ID number. |
| string | The type of tax set on products/items.
|
| object | Global discounts are applied to invoice’s subtotal, even if a line item had a discount percentage. The object of the
|
| string | The ID of the tax rate that is available in |
| string | Can be `null |
| string | The invoice creation date in ISO8601 format |
| string | The date on the invoice indicating when payment is due, in ISO8601 format. |
| string | ID of the currency type that is used. |
| string | The ID of the template that is used for the invoice. |
| array |
|
Sample ofCreateInvoiceLineItem structure:
{
"productId": string | null,
"productCode": string | null,
"description": string,
"quantity": number | null,
"unitPrice": number | null,
"discountRate": number | null,
"taxRateId": string | null,
"accountId": string,
}Explanations of attributes:
Name | Type | Description/Value |
|---|---|---|
| string | Unique product identifier when line item refers to a product |
| string | Unique product code when line item refers to a product |
| string | The description of the item |
| number | Can be |
| number | Can be |
| number | Can be |
| string | The ID of the tax rate that is available in Can be |
| string | The ID of the account ID that is available in Accounting account id, to relate item sales to business accounts. |
Sample of expected response structure forpostInvoice endpoint:
{
id: string,
invoiceNumber: string,
contactName: string,
statusCode: string,
statusLabel: string,
pipedriveStatusCode: PipedriveStatusCode,
total: number,
paidAmount?: number,
dueAmount?: number,
currencyCode: string,
dueDate?: string,
paidDate?: string,
actions: InvoiceAction[],
providerInvoiceUrl: string,
isShareable: boolean,
isSent: boolean,
}Explanations of attributes:
Name | Type | Description/Values |
|---|---|---|
| string | Unique identifier of the invoice |
| string | The serial number of the invoice |
| string | Name of the contact person for the invoice |
| string | The code of the status for the invoice |
| string | The label of the status of the invoice |
| string | The status of the invoice set by Pipedrive.
|
| number | Total numeric sum of payment |
| number | Showcases the amount that has been paid from the invoice. When invoice amount is partially paid, this number should contain from the invoice total how much was already paid. Of course |
| number | When partially paid this amount should be equal to |
| string | Reference code indicating the type of currency payment sum is displayed in |
| string | The date on the invoice indicating when payment is due |
| string | The date when payment for a service was done |
| array |
|
| string | Invoice's URL inside the invoice service. This will allow users to open an invoice using this link |
| boolean | Shows if the invoice can be shared |
| boolean | Indicates if the invoice was already sent to customer |
Sample of expected response structure for actions, these actions usually change depending on the state of the invoice, so when you void an invoice it’s not expected the invoice actions for the current state to contain actions like approving anymore:
[
// invoice state changes
{
"id": "VOIDED",
"label": "Void invoice",
"providerAction": "changeInvoiceStatus",
"requireConfirmation": "regular",
},
{
"id": "DELETED",
"label": "Delete invoice",
"providerAction": "changeInvoiceStatus",
"requireConfirmation": "destructive",
},
{
"id": "APPROVE",
"label": "Approve invoice",
"providerAction": "changeInvoiceStatus",
},
// download invoice
{
"id": "DOWNLOAD",
"label": "Download invoice",
"providerAction": "downloadInvoice",
},
// Send invoice email
{
"id": "EMAIL",
"label": "Send email invoice",
"providerAction": "postInvoiceEmail",
},
// Send invoice url
{
"id": "URL",
"label": "Get invoice URL to share",
"providerAction": "getInvoiceShareURL",
},
]postInvoiceStatus
required
Updates the status of the invoice after an action has been done. We will send InvoiceAction and the endpoint must respond with Invoice as data.
See a sample of the expected Invoice structure here.
The URL, described in the manifest for this endpoint, must include invoiceId. invoiceId represents the unique identifier of an invoice, see the example URL here.
Sample ofInvoiceAction structure:
{
"id":"VOIDED", // the new state intended
}Explanations of attributes:
Name | Type | Description/values |
|---|---|---|
| string | ID of the action intended to be executed. Like VOIDED, these IDs are provided with the invoice, listing all possible actions for that invoice. |
| string | Label of the action. A text to show to the user. |
| enum | A provider action is a more complex action that is related to the IDs:
|
| string |
|
postInvoiceEmail
optional
postInvoiceEmail allows sending the invoice to the customer via email if the invoice was created with the customer’s email. If an email isn’t tied to the invoice, the email will fail.
Upon request, we will send InvoiceAction, and the endpoint on the provider side must respond with Invoice as data.
The URL described in the manifest for this endpoint must include invoiceId.
If this operation is not included, the corresponding action of actions is not required.
See a sample of the response structure of Invoicehere.
getSearchInvoices
required
Returns invoice objects for all invoices from the provider by search criteria.
This method implements 2 search criteria:
- by the list of invoice IDs (
ids), which are passed as query parameters and are a comma-separated list; - by
customerIdwhere additional criteria are provided: customerId- ID of the customer whose invoices we are searching fromstartDate- start date of the invoice search (inclusive), usually the issue dateendDate(optional)- end date of the invoice search (inclusive), usually the issue datepage- the page of the invoice records. The first page is 1. The number of records returned per page will depend on your implementation.
Must return Invoice as data. See a sample of the expected response structure here.
getInvoiceShareUrl
required
Get a shareable link of the invoice that can be sent to the customers. The URL described in the manifest for this endpoint must include invoiceId. invoiceId represents the unique identifier of an invoice; see the example URL here.
Must return LinkAuthURL as data.
See a sample of the expected LinkAuthURL structure here.
getInvoicePDF
required
Download the invoice as a file. Must respond with a file download stream. The URL described in the manifest for this endpoint must include invoiceId. invoiceId represents the unique identifier of an invoice; see the example URL here.
getInvoiceSummary
required
Obtains a summary of the customer’s invoices.
The URL described in the manifest for this endpoint must have the following query parameters:
Name | Type | Descriptions/Values |
|---|---|---|
| string | The ID of the customer |
| string | The start date inclusive, |
| string | The end date inclusive, ISO8601 formatted |
| boolean | Forces cache to be updated when it exists. |
Sample of expected response structure:
{
"success": boolean;
"data": [
{
"currency": string, // 3 letter currency code ISO4217
"outstanding": number,// Amount that has not been paid for and is not overdue
"overdue: number, // Amount that has not been paid for and is overdue
"paid": number, // Amount that has been paid
"total": number, // Total amount
},
...
]
}Data related methods
getCurrencies
required
Get all currencies that the invoicing service supports. Must return InvoiceCurrency[] as data.
Sample of expected response structure:
{
"success": boolean;
"data": [
{
"id": string, // required, unique ID for currency
"name": string // required, currency name
},
...
]
}getTaxRates
required
Get all tax rates that can be applied to the invoice. Depending on the LinkFeatures, the tax rate will apply either for the whole invoice or to an invoice line item.
Must return InvoiceTaxRate[] as data.
Sample of expected response structure:
{
"success":"boolean",
"data":[
{
"id": string, // required, unique tax rate id
"name": string, // required, tax rate name
"rate": number, // required, tax rate value
},
...
]
}getAccounts
required
Get all accounting accounts' tax rates that can be applied to the invoice. The account will apply either for the invoice line item and for item creation.
Must return InvoiceAccount[] as data.
Sample of expected response structure:
{
"success":"boolean",
"data":[
{
"id": string, // required, unique account id
"name": string, // required, account name
},
...
]
}getTemplates
required
Get all templates that the invoice can use. Templates are used by some providers to change the invoice’s visual appearance, payment details, etc. It can be disabled via the manifest and in that case, this endpoint is not required.
Must return InvoiceTemplate[] as data.
Sample of expected response structure:
{
"success": boolean,
"data":[
{
"id": string, // required, unique template ID
"name": string, // template name,
},
...
]
}Item (product) related methods
getProduct
required
The endpoint provides a product based on its ID. The URL for this endpoint must include the productId parameter.
The response must return Product as data.
Sample of expected response structure:
{
"success": boolean,
"data": {
"id": string, // unique product ID
"name": string, // mandatory
"description": string,// optional
"code": string, // optional
"accountId": string, // optional, finantial account to used for product
"taxRateId": string, // optional, default product tax rate
"unitPrice": number, // optional
"currency": string, // optional currency code
}
}postProduct
required
Creates a product on the provider’s side. It receives all data of a Product, except for the ID assigned on Pipedrive’s side.
Must return Product as data with the ID of the new product.
Sample of expected response structure:
{
"success": boolean,
"data":[
{
"id": string, // unique product ID
"name": string, // mandatory
"description": string,// optional
"code": string, // optional
"accountId": string, // optional, finantial account to used for product
"taxRateId": string, // optional, default product tax rate
"unitPrice": number, // optional
"currency": string, // optional currency code
},
...
]
}putProduct
required
Updates a product based on its ID that can be used in an invoice. The URL, described in the manifest for this endpoint, must include productId.
Must return newly updated Product as data.
getSearchProducts
required
Returns InvoiceItem[] for all items from the provider’s side that matches search criteria. The following criteria can be added to the search query:
Name | Type | Description/values |
|---|---|---|
| string | Product name to search, should be case insensitive |
| string | Represents product code when primary key |
| boolean | When |
Contact related methods
getContact
required
Gets a contact based on its ID that can be used in an invoice. The URL, described in the manifest for this endpoint, must include contactId.
Must return Contact as data.
Sample of expected response structure:
{
"success": boolean,
"data":[
{
"id": string, // unique contact ID
"displayName": string,
"address": string, // optional, multiline string
"postalCode": string, // optional
"city": string, // optional
"country": string, // optional
"email": string, // optional
"phone": string, // optional
"taxId": string, // optional, VAT id number
"url": string, // optional, url to open contact in provider
},
...
]
}Explanations of attributes:
Name | Type | Description |
|---|---|---|
| string | The ID of the contact |
| string | Name of the contact |
| string | Multi-line address string |
| string | Contact postal address |
| string | Contact city |
| string | Contact country |
| string | Contact email |
| string | Contact phone |
| string | Contact VAT ID number |
| string | Contact URL for editing |
postContact
required
Creates a contact on the provider’s side, receives all data from Contact, except for the ID.
Must return Contact as data with the ID of the new contact.
{
"success": boolean,
"data":[
{
"id": string, // unique contact ID
"displayName": string,
"address": string, // optional, multiline string
"postalCode": string, // optional
"city": string, // optional
"country": string, // optional
"email": string, // optional
"phone": string, // optional
"taxId": string, // optional, VAT id number
"url": string, // optional, url to open contact in provider
},
...
]
}putContact
required
Updates a contact based on its ID that can be used in an invoice. The URL, described in the manifest for this endpoint, must include contactId.
Must return newly updated Contact as data.
Sample of expected response structure:
{
"success": boolean,
"data":[
{
"id": string, // unique contact ID
"displayName": string,
"address": string, // optional, multiline string
"postalCode": string, // optional
"city": string, // optional
"country": string, // optional
"email": string, // optional
"phone": string, // optional
"taxId": string, // optional, VAT id number
"url": string, // optional, url to open contact in provider
},
...
]
}getSearchContacts
required
Returns Contact objects for all contacts from the providers by search criteria. The search criteria are the name of the contact, which needs to be passed as a query parameter name.
Sample of expected response structure:
{
"success": boolean,
"data":[
{
"id": string, // unique contact ID
"displayName": string,
"address": string, // optional, multiline string
"postalCode": string, // optional
"city": string, // optional
"country": string, // optional
"email": string, // optional
"phone": string, // optional
"taxId": string, // optional, VAT id number
"url": string, // optional, url to open contact in provider
},
...
]
}Updated 2 months ago
